Network 탭의 장점
- NetWork 탭을 통해 HTTP 통신 과정을 들여다 볼 수 있음
- 브라우저와 서버 간의 통신과정에서 어떤 문제가 있는지 알 수 있음
- 클라이언트 성능 개선 지점을 분석하고 찾기 위해 다양하게 활용할 수 있음
기본
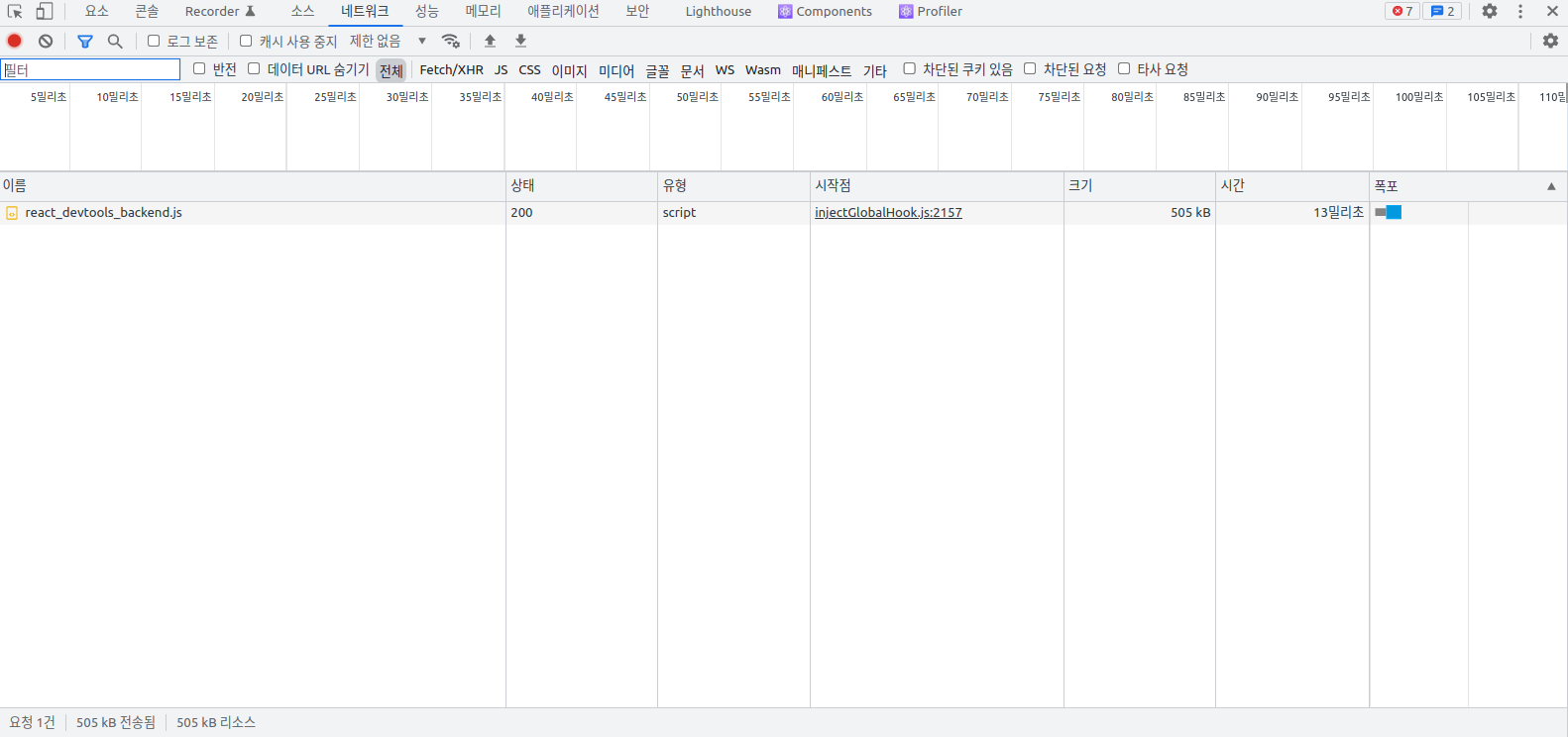
네트워크 탭에 진입하면 다음과 같은 그림이 나옴

- 이름
- 상태(200이면 정상)
- type: js, font, css 종류 등
- size: 불러온 파일의 사이즈
- time: 해당 파일이 로드되는 시간
- DOMContentLoaded: DOM Tree 구조를 그리는데 걸리는 시간 (밑에 505kb 리소스 옆에 나중에 뜰거임)
- Load : DOM Tree 구조를 포함, 이미지까지 화면에 로드되는 시간(밑에 505kb 리소스 옆에 나중에 뜰거임)
Filter 활용
사진에 파란색 부채모양이 활성화 되어있으면 확인하고 싶은 부분에 대해서만 내역을 볼 수 있음!
촬영 모드
위에 콘솔 메뉴 옆에 Recorder로 촬영 가능! (내 얼굴이 아니라 웹 방문 활동들을...)
'코딩공부 > T.I.L' 카테고리의 다른 글
| 2022-01-27 브라우저의 작동 원리(비지블 AJAX) (0) | 2022.01.27 |
|---|---|
| 2022-01-27 HTTP(HyperText Transfer Protocol) (0) | 2022.01.27 |
| 2022-01-27 브라우저의 작동 원리(보이지 않는 곳) (0) | 2022.01.27 |
| 2022-01-27 HTTP를 이용한 클라이언트-서버 통신과 API (0) | 2022.01.27 |
| 2022-01-27 클라이언트-서버 아키텍쳐 (0) | 2022.01.27 |